How to Upload Your Project to Heroku Node.js

by Rohit Ramname
How to deploy a NodeJS app to Heroku from Github (without installing Heroku on your auto)

As a web programmer, nothing is more satisfying that being able to bear witness (and show off) your work to the word. Non merely through the images or videos on Twitter, but letting them actually interact with it — peculiarly if y'all are working on some cool side projects or applying for a position.
And fortunately, at present with all the cloud providers, sharing your piece of work is a must and is a basic step on your journey.
In this demo, we will be looking at how to deploy your cool NodeJS app to Heroku. By the stop of this demo, nosotros will have a basic Hullo Earth app running on a public domain that can be accessed by anyone.
For this demo, I assume that you have Node installed on your car. If non, yous can download from the Nodejs.org website. The steps are uncomplicated and can be constitute online easily.
You volition too need a GitHub account to host our code online. If y'all don't accept an account, you lot tin create one for free on Github.com. With a free account, you tin create unlimited public repositories. We volition be using the Git version control system to button our changes to Github
STEP 1: Create that Cool App
Now let's create that Cool Node App that you have been thinking almost.
Create a folder on your local machine and give it a name (of your choice), say MyCoolApp.
Add a file with the name package.json and paste the below content. This file is basic information of our parcel. (This tin also be created by typing command npm init and accepting all default settings.)
{ "proper name": "coolnodeapp", "version": "1.0.0", "clarification": "node app ", "chief": "app.js", "scripts": { "starting time": "node app.js" }, "repository": { "blazon": "git", "url": "" }, "author": "", "license": "ISC", "bugs": { "url": "" }, "homepage": "" } Ane very important change to observe is this line:
"start": "node app.js" After the deployment, Heroku will run this command to first your application.
Add a file, app.js, and paste the below code. This volition be the starting point of our app.
const http = require('http'); const port = process.env.PORT || 3000 const server = http.createServer((req, res) => { res.statusCode = 200; res.setHeader('Content-Blazon', 'text/html'); res.finish('<h1>Hello Globe</h1>'); }); server.listen(port,() => { console.log(`Server running at port `+port); }); This code is basically opening a port on the local server and serving some HTML.
Please note the virtually important lawmaking cake hither:
const port = procedure.env.PORT || 3000 This is extremely of import when you want to deploy your application to the cloud. The application server is started on a random port on the cloud. If you hard code a port number, like in all Getting Started guides, and deploy to the cloud, the specific port number may not exist bachelor. The application volition never start. And then it's better to get the port number assigned by the deject example and start the HTTP server.
Salve the file and run the below control in the command prompt window (which is open within the binder):
node app.js With this, Node volition offset the server and bear witness the below message:

Now, if we open http://localhost:3000/ in the browser, we volition see this:

Absurd! We just created a bones NodeJs app.
Footstep 2: Push button to GitHub
Now want to upload our code to GitHub. This style, we volition be able to edit our code from anywhere and also deploy the committed changes to the cloud instantly.
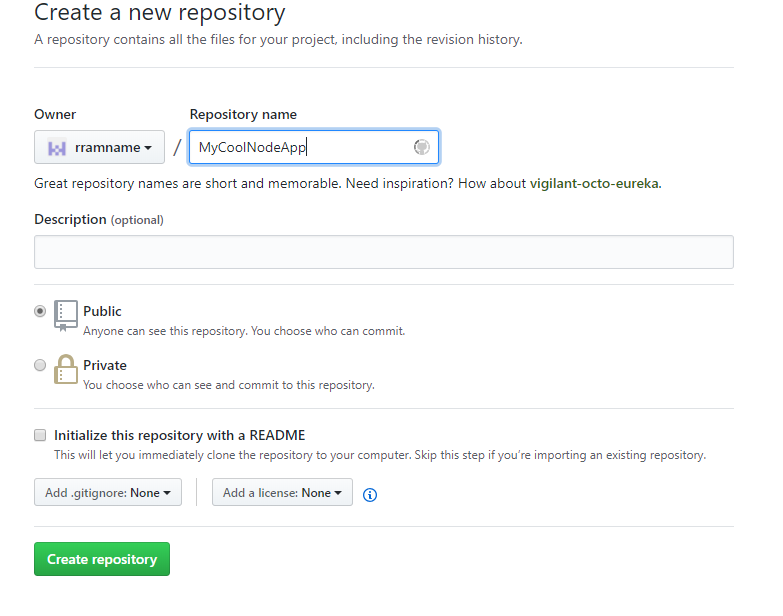
Let's create a Repository on GitHub by clicking New Repository.
Requite it a name, some description, and click Create repository:

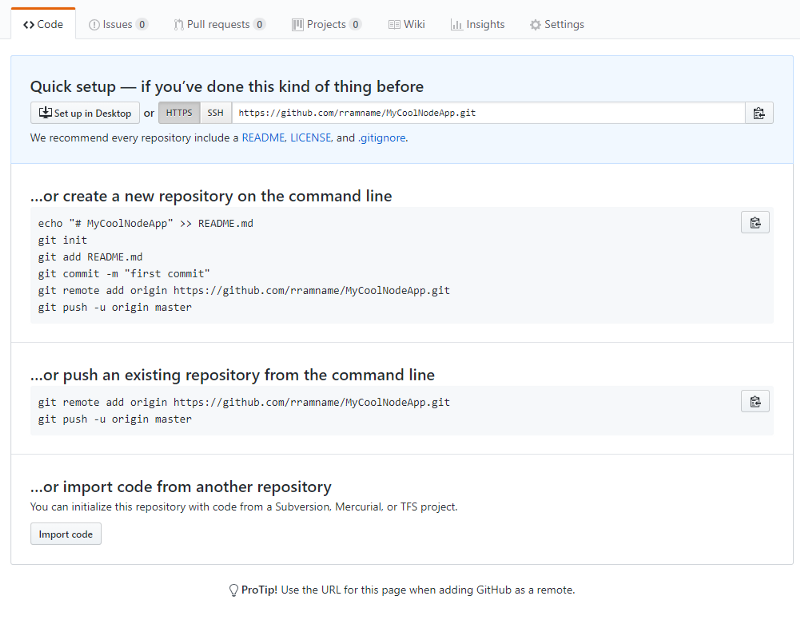
GitHub volition create a repository and give yous some commands that you lot tin run locally and so that yous can clone your local binder with your GitHub repository.

In the command prompt, run beneath commands in this sequence.
- Initialize the Git repository at the root level:
git init ii. Add together all the files to your local Git (staging). Notice the last dot:
git add together . 3. Commit your changes to your local Git:
git commit -m "first commit" iv. Link to your GitHub repository. (Please change the URL to betoken to your repository.)
git remote add together origin https://github.com/rramname/MyCoolNodeApp.git 5. And push button your modify:
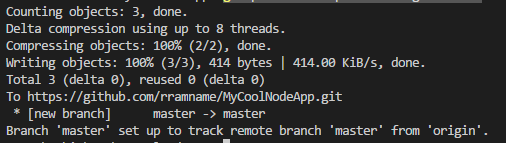
git push — set-upstream origin master You should encounter letters like below at the command promp.

At present if y'all open up GitHub and refresh the repository, yous should be able to see the code.

STEP 3: Deploy to Heroku
Now comes the fun, the reason you accept survived all this: deployment.
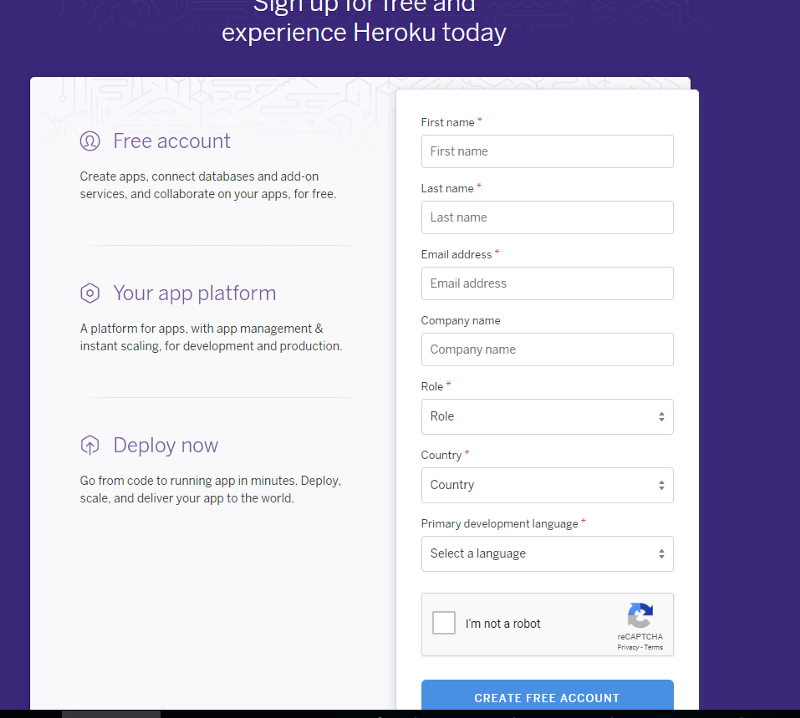
If you don't take an account with Heroku, you tin can open a free one by filling out this elementary grade. (And here, you don't need to provided Credit Card data :) )

Once you take your business relationship set, login with your credentials.
Click New on the top right corner and select "Create new app".
Requite your app a name (This will be included in the public URL for your application) and click Create app.
This step volition have you lot to the dashboard of your app. Open up Deploy tab and ringlet to the "Deployment method" department.
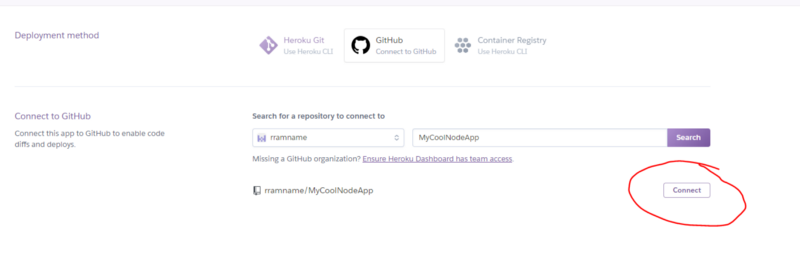
Select GitHub as the method.
Information technology will bear witness a "Connect to GitHub" option where we can provide our GitHub repository. If you are doing information technology for the first time, Heroku will ask permission to admission your GitHub account.
Here, you can search for your GitHub repository and click connect:

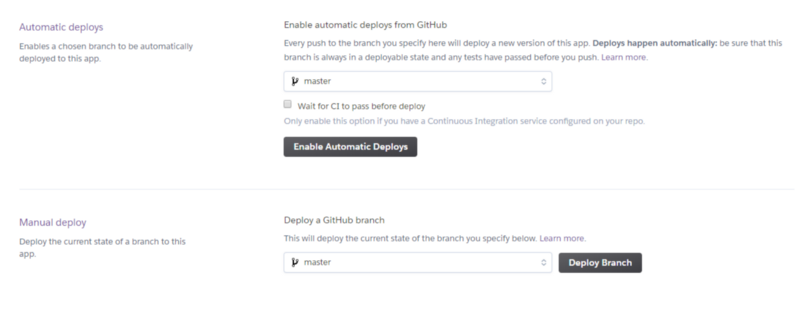
If it's able to find and connect to the GitHub repository, the Deployment section volition show up where you tin select if yous want Automated Deployment (as presently as the changes are pushed to GitHub, Heroku will choice them up and deploy) or Manual Deployment.

Click Enable Automated Deploys (because it'southward less overhead for demo apps :) ). You can likewise select the GitHub co-operative if y'all need to, merely for this demo we will deploy from the chief co-operative.
Now we need to tell Heroku that our app is a NodeJs app. For that, nosotros will demand the NodeJs build dorsum.
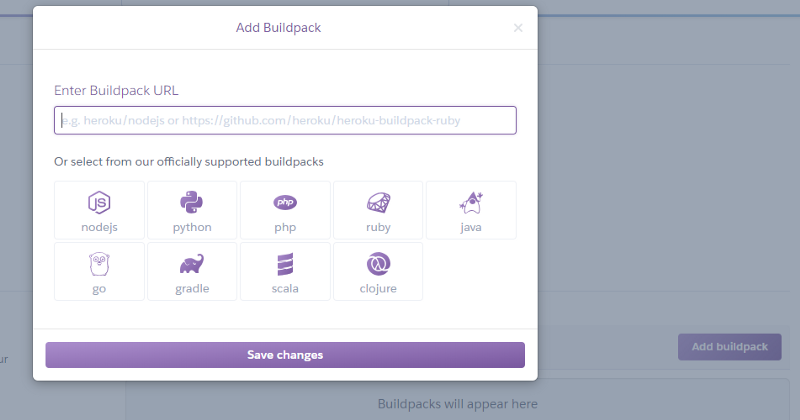
Open up the Settings tab and locate Buildpacks and click "Add buildpack".

Select nodejs from the options and click Relieve changes.
Now, go dorsum to the Deploy tab, and click Deploy Branch at the bottom.
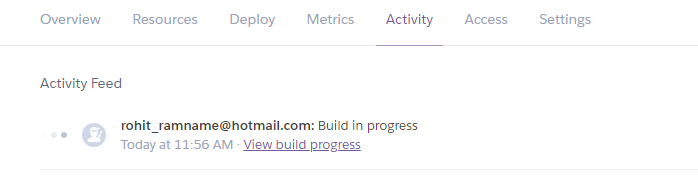
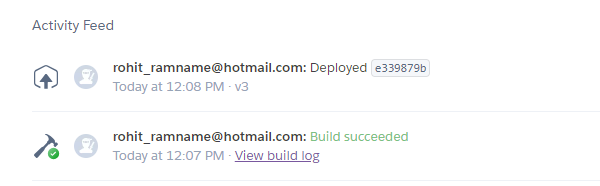
Heroku will take the code and host it. Open the Activeness tab and there you tin come across the progress:


And that's it!
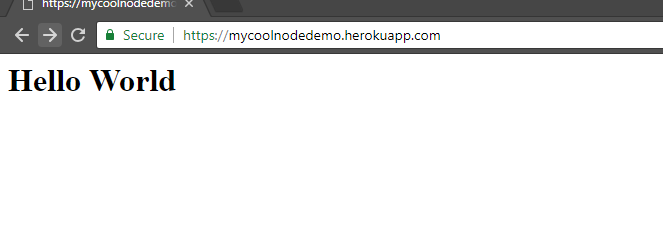
Open the settings tab and whorl down to the Domains and certificates section. Here, you can see the URL of your app that was but deployed. Copy and paste that URL in the browser and… Hoooorah!!

Nosotros simply created our own spider web application that can exist accessed over the net.
Swell!
Delight become alee and share with others!
Happy Hosting :)
Learn to code for free. freeCodeCamp'due south open source curriculum has helped more than than forty,000 people get jobs every bit developers. Go started
mccueabouldepard1969.blogspot.com
Source: https://www.freecodecamp.org/news/how-to-deploy-a-nodejs-app-to-heroku-from-github-without-installing-heroku-on-your-machine-433bec770efe/
0 Response to "How to Upload Your Project to Heroku Node.js"
Post a Comment